material ui drawer background color
Override or extend the styles applied to the component. Problem Changing the background.

Snappy Web Design How To Set Active Material Ui Listitem Link
How to position drawer in a specific div.

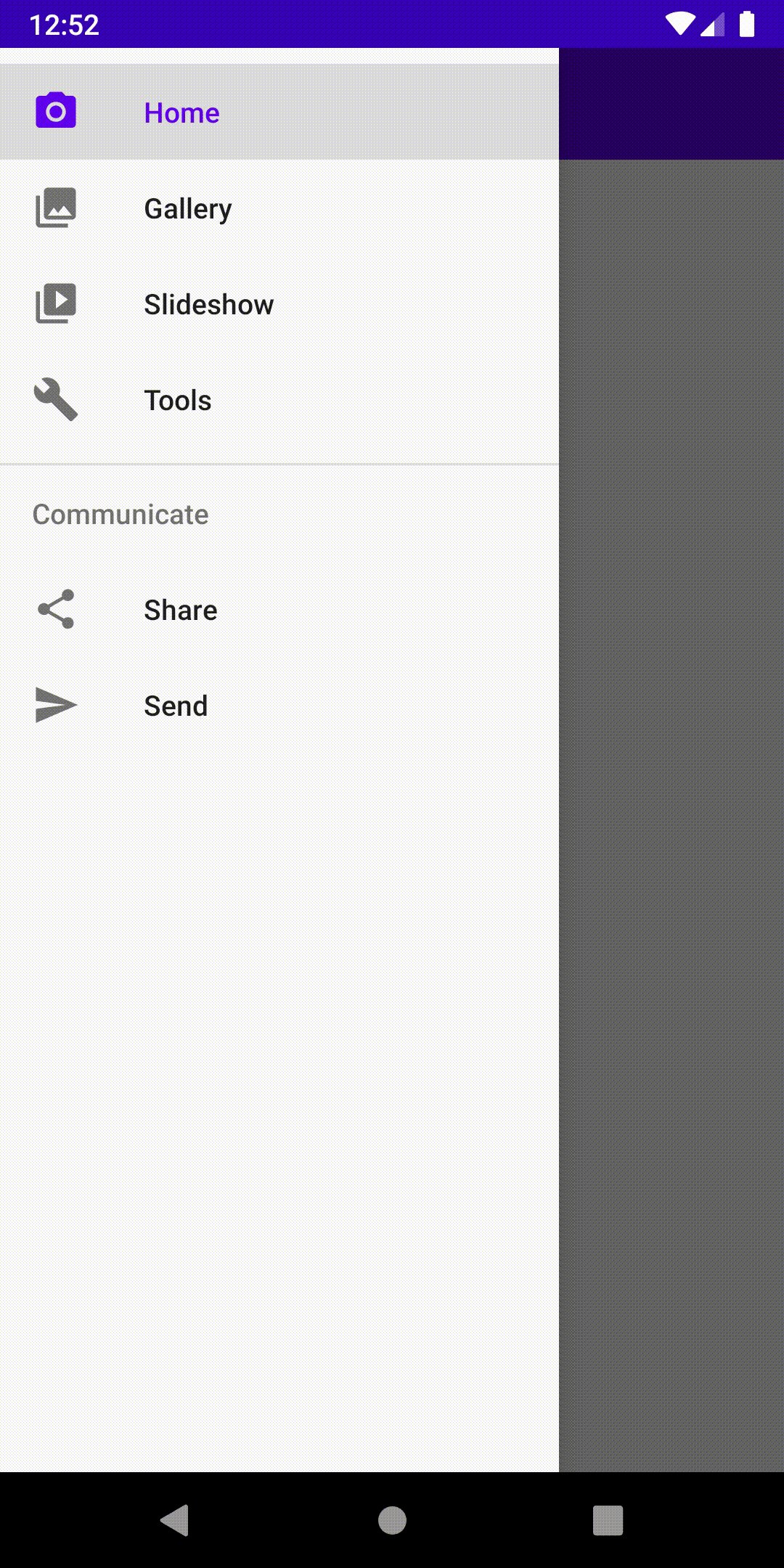
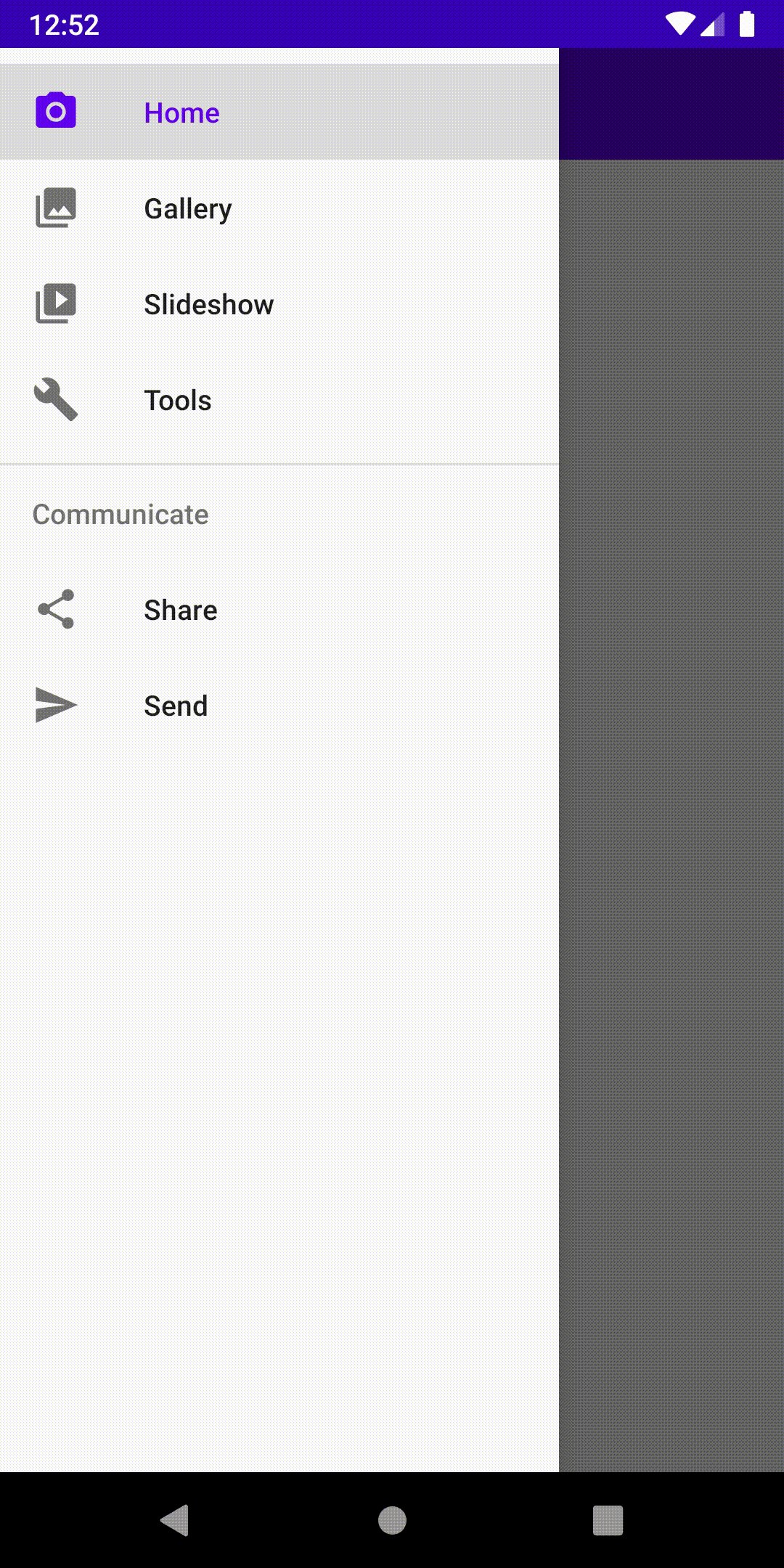
. Example of the navigation drawer with background image and opacity in black like this. Locate the file from which the Drawer widget was placed in step 1. Out of the box you get access to all colors in the Material Design guidelines.
The content of the component. The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars. You can learn about the difference by reading this guide on.
Convey meaning through color. Props of the native component are also available. Thanks for using Material-UI.
It is closed by default and opens by selecting the. Then we can apply the styles with the useStyles hook returned by makeStyles. In this React MUI Drawer example.
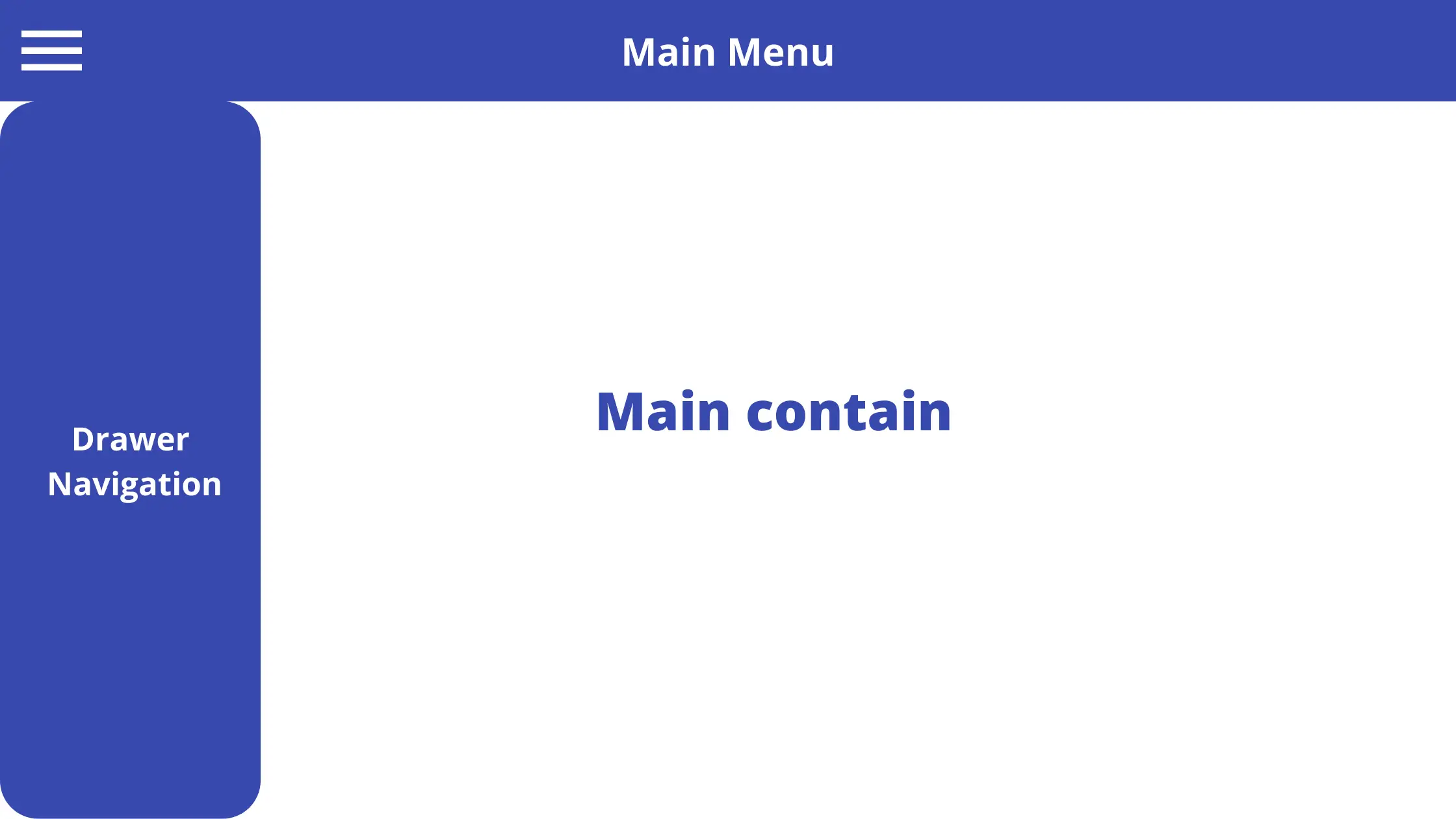
Persistent navigation drawers can toggle open or closed. I have read the documentation for styling Material ui components with Styled components and have it working for several simple ones. The drawer sits on the same surface elevation as the content.
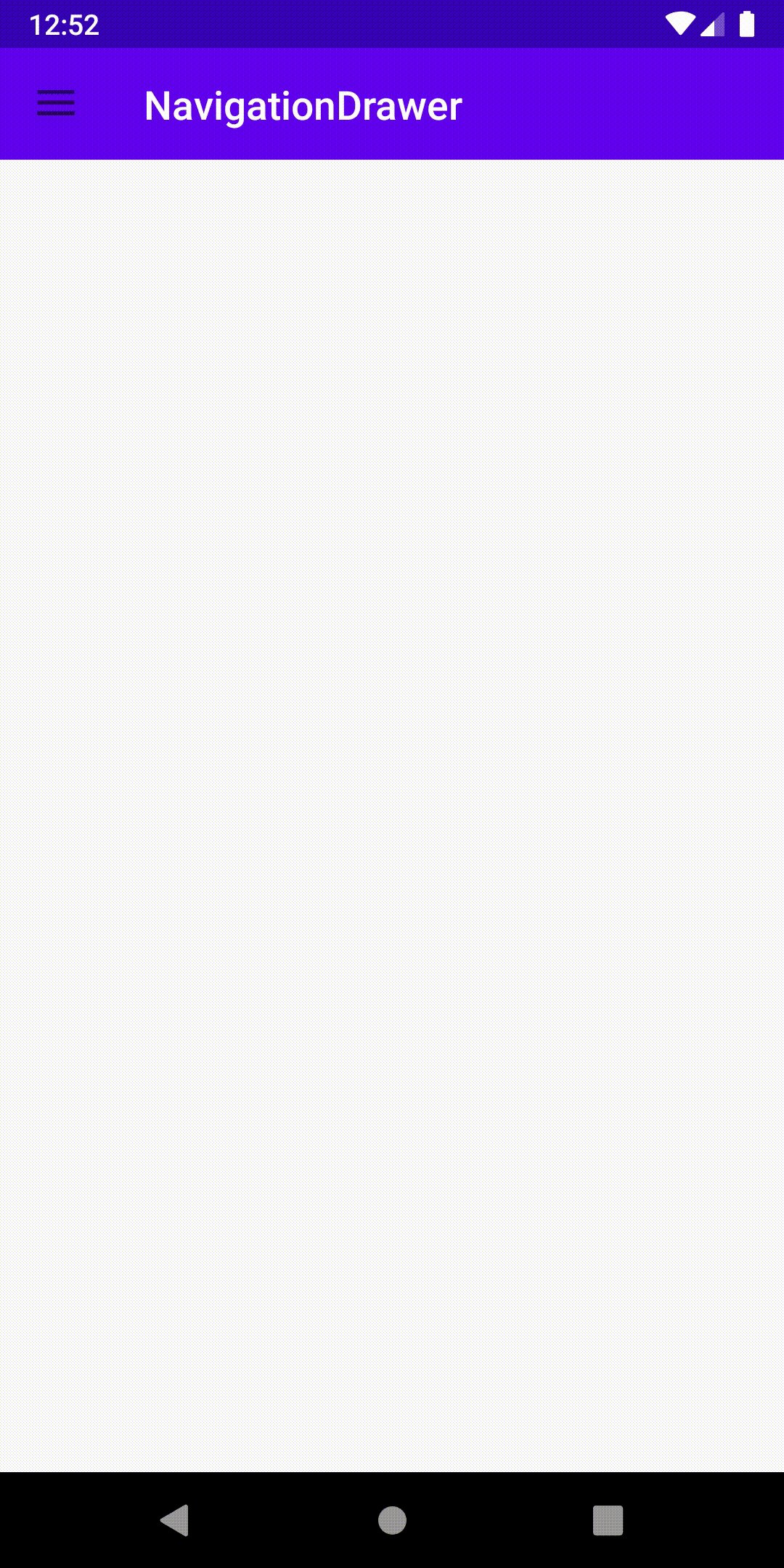
Set up your Appjs file. Then we can apply the styles with the useStyles hook returned by. Side from which the drawer will appear.
This can also be helpful for responsive UI design. To set the background color of the Material UI drawer we call the makeStyles function to create the styles. Using the code for the Mini Variant Drawer example from the Material UI v4 documentation copy that code and put it in your Appjs file Ive included the.
The four main Material transition patterns are as follows. To set the background color of the Material UI drawer we call the makeStyles function to create the styles. To set the background color of the Material UI drawer we call the makeStyles function to create the styles.
The Material Design color system can be used to create a color. Material-UI Drawer Styling Background Color Width and Shadow. Based on material-ui documentation.
Jan-19 - Material UI V383 As for the latest version asked the way to configure the backgroundColor would be by overriding the classes. We use the issue tracker exclusively for bug reports and feature requests however this issue appears to be a support request or question. To set the background color of the Material UI drawer we call the makeStyles function to create the styles.
The Material motion system for Flutter is a set of transition. To install the Container widget go to the drawer widget.

React Material Ui 21 Drawer Drawer React Router Youtube

Bootstrap Drawer Free Examples Templates Tutorial

React Material Ui Drawer In Detail With Examples Edupala

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

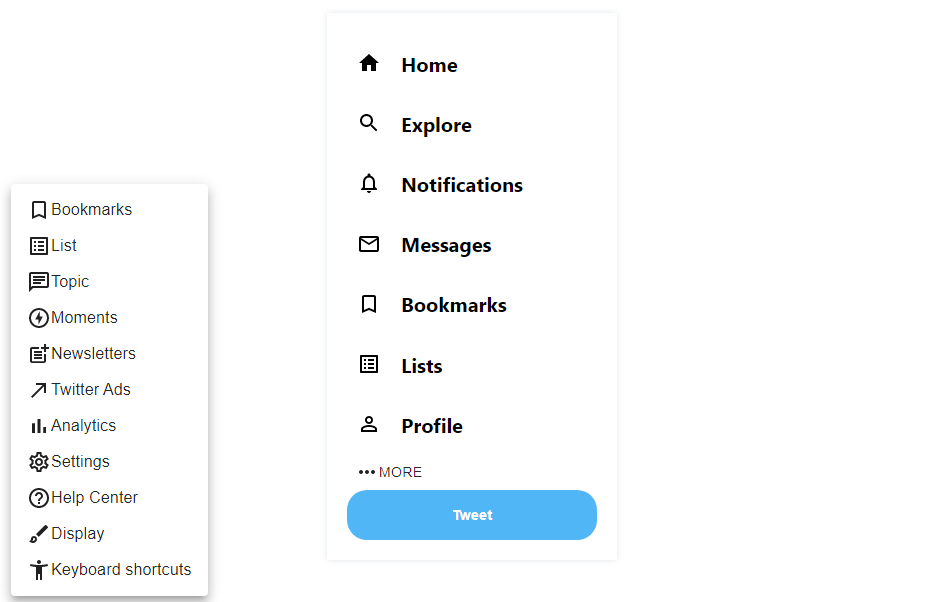
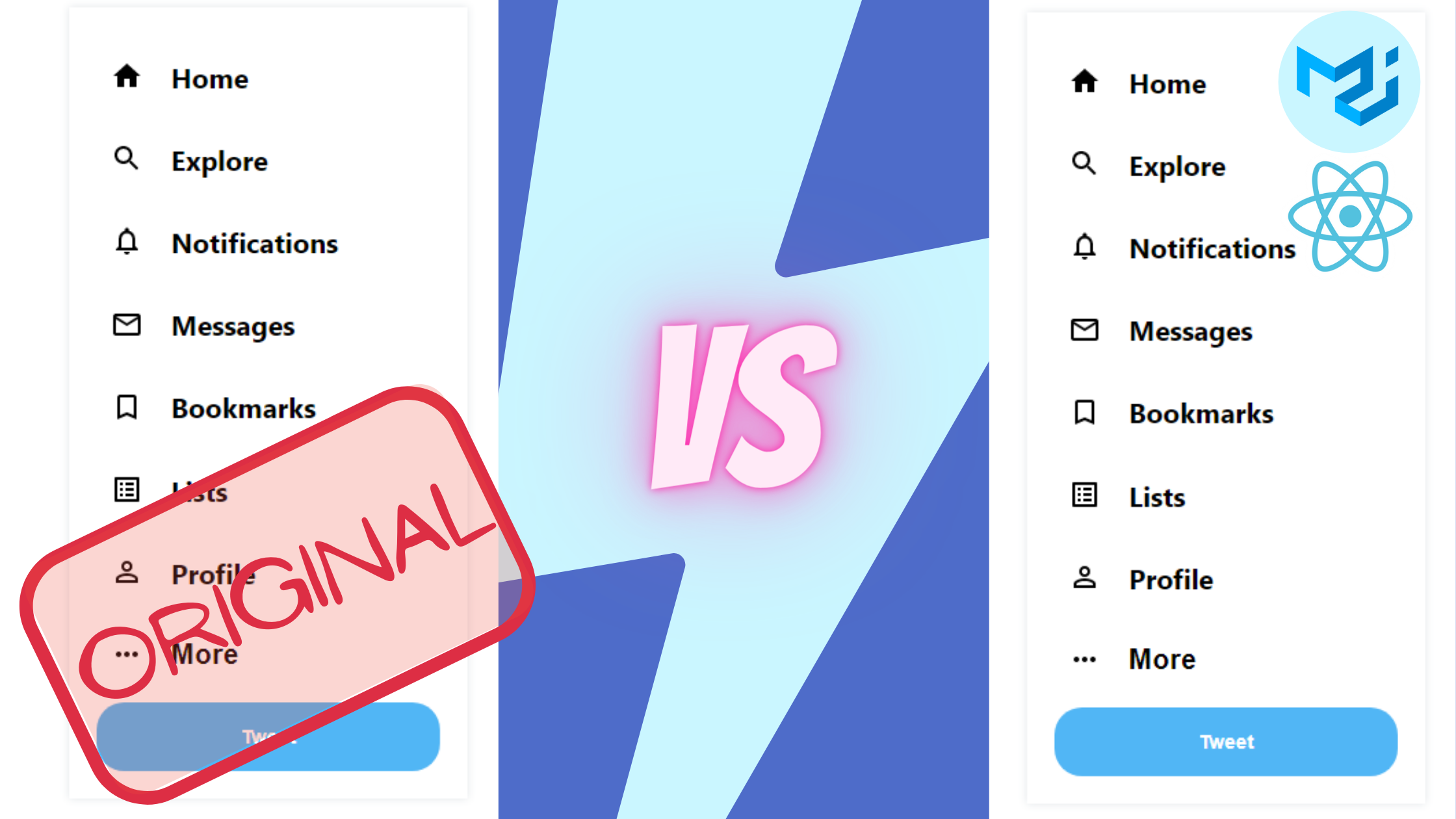
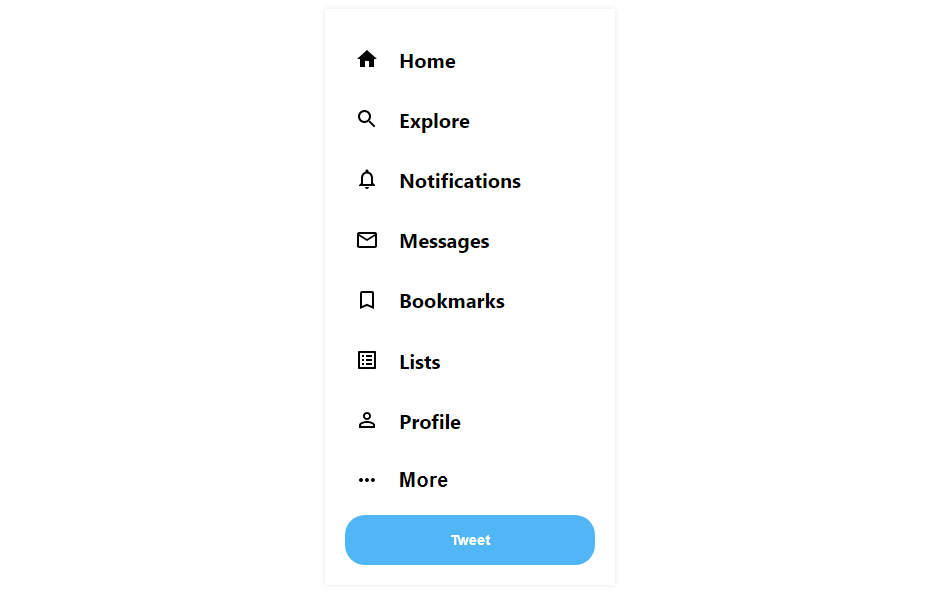
Building A Twitter Sidebar Clone With Material Ui And React

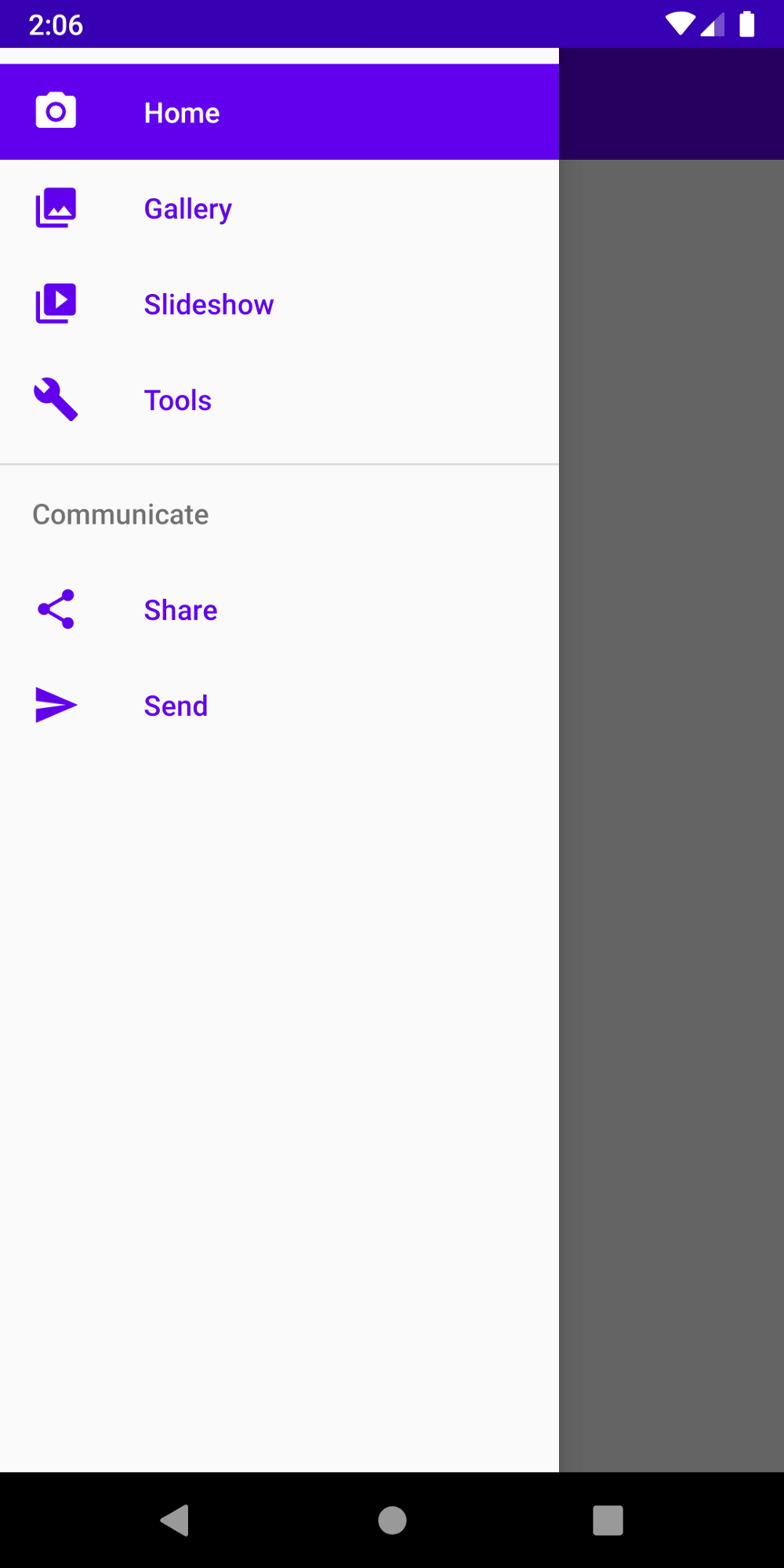
Building A Navigation Drawer With Material Ui And React Router Dom Dev Community

How To Size And Position The Material Ui Mui Dialog Component By Jon Middaugh The Clever Dev Medium

Building A Twitter Sidebar Clone With Material Ui And React

Android Material Component Navigation Drawer Styling Part Ii

Android Material Component Navigation Drawer Styling Part Ii

Svelte Material Ui Drawer Examples Codesandbox

How To Use Css Breakpoints In Material Ui By Andrew Bliss Level Up Coding

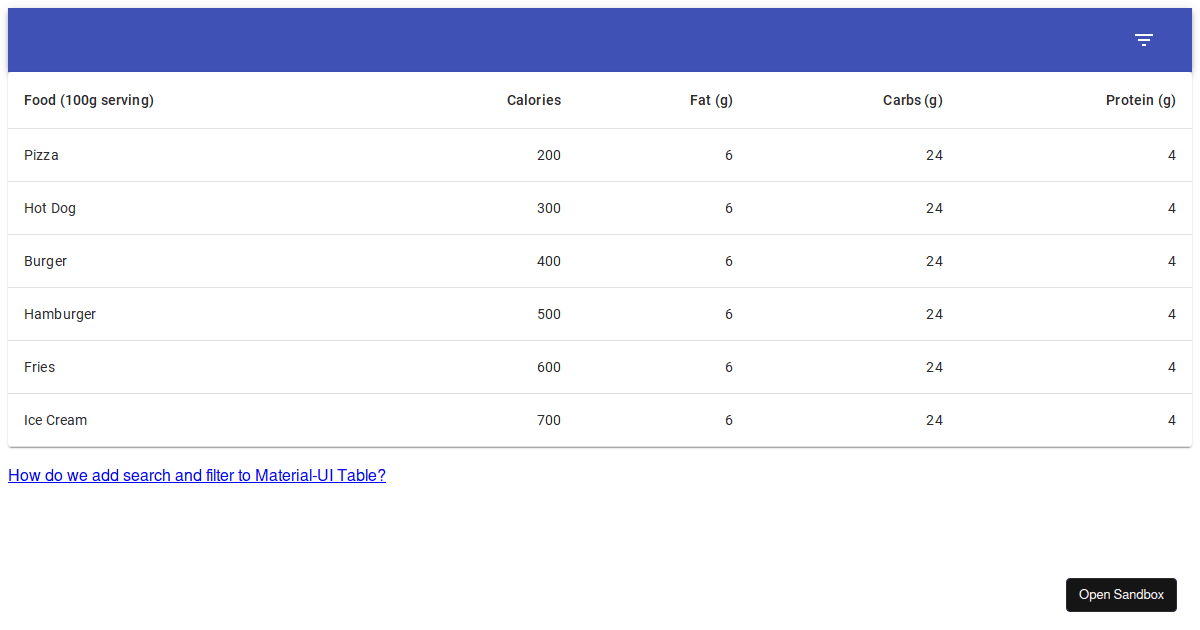
How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

Building A Twitter Sidebar Clone With Material Ui And React

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

How To Change The Material Ui Appbar Background Color